本日はこのWebサイトをご覧いただきありがとうございます。
この記事では、WordPressのブログ向けテーマ『JIN』で
ブログを始めようとする方におすすめのプラグインについてご紹介します。
プラグインとは
- 無料でWordPressの機能を拡張できるプログラム
- プラグインを追加することでより使いやすい仕様にできる
- 例えば、目次の作成や、装飾機能を高めることが可能
インストール方法(共通)
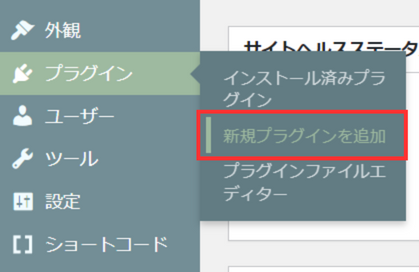
1.ダッシュボード内のプラグイン≫新規プラグインを追加をクリック

2.追加したいプラグインを選び、今すぐインストールをクリック
3.インストール完了後、有効化をクリックし、
「プラグインを有効化しました」という表示がでたらインストールは完了
実際にこのWebサイトでも使用しているプラグインなので、イメージしやすいと思います。
JINをインストールできたら、早速プラグインを追加してきましょう!
基本のおすすめプラグイン5選
それでは早速プラグインについてご紹介していきますが、
インストール後特に設定不要でそのまま使用できるものもあれば、個別で設定が必要なものもあります。
個別で設定が必要なものについては、設定方法ついても簡単にご説明します。
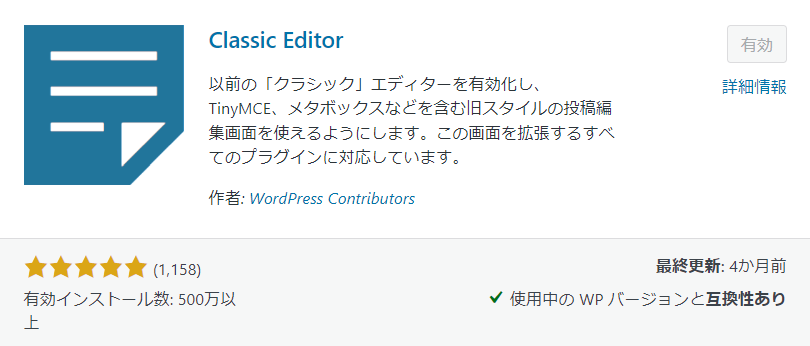
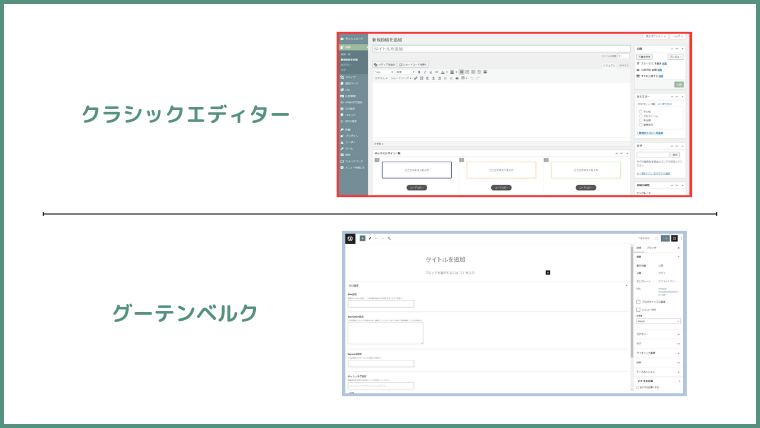
1.Classic Editor│旧編集画面

クラシックエディターは、
記事を作成する際の編集画面を旧式に戻してくれるWordPress公式プラグインです。
記事の編集画面は、
ダッシュボードの投稿≫新規投稿を追加をクリックするとで表示できます。
現在WordPressのデフォルトの編集画面は「Gutenberg(グーテンベルク)」といいます。
もちろんこちらも問題なく利用できます!
ただ、クラシックエディターの編集画面の方が、ぱっと見どこに何を記入すれば良いかシンプルでより分かりやすいのでオススメです。

クラシックエディターをインストールした後でも、
プラグインの設定画面で無効化に切り替えればグーテンベルクに戻すことは可能なので、実際にご自身で操作してみて使用しやすい方を選んでみると良いかもしれないですね!
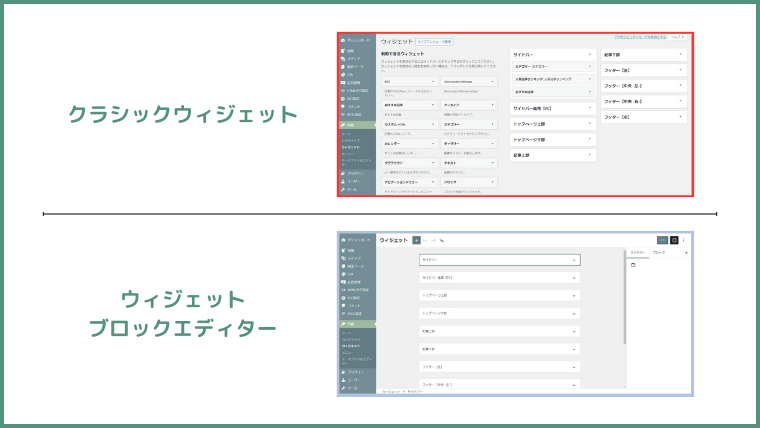
2.Classic Widgets│旧ウィジェット

クラシックウィジェットは、
ウィジェット画面を旧式に戻せるWordPress公式プラグインです。
ウィジェットとは
- サイドバーやフッターなどに設置できる便利なパーツ
- 記事検索、最近の投稿、カテゴリー、タグ一覧などさまざまな機能を持つ
- 自由に配置や編集ができるため、サイトの見栄えを良くしたいときには便利
ダッシュボードの外観≫ウィジェットをクリックするとで表示できます。
現在デフォルトのウィジェット画面は「ウィジェットブロックエディター」といい、こちらももちろん利用可能です。

クラシックエディター同様、新旧で実際に使用してみてお好みを選んでみてください。
3.Rich Table of Contents│目次の作成

リッチテーブルオブコンテンツは、簡単に目次が作れる無料のプラグインです。
書店に行って、気になる本を見つけた時、
まずざっと目次を見てどのような内容かを見たりしますよね。
ブログでも、目次があると読者は記事がどんな内容なのか一目で理解できます。
さらに、読みたい項目があればそこをクリックしてジャンプすることもでき、
スマホでは『目次へ戻るボタン』が装備されているので、とても親切です。
下記で設定方法についてはご説明しますが、設定も簡単!
このブログの目次も「リッチテーブルオブコンテンツ」を使用していますが
簡単に目次が作れて、見た目もシンプルでおしゃれなのでオススメです!
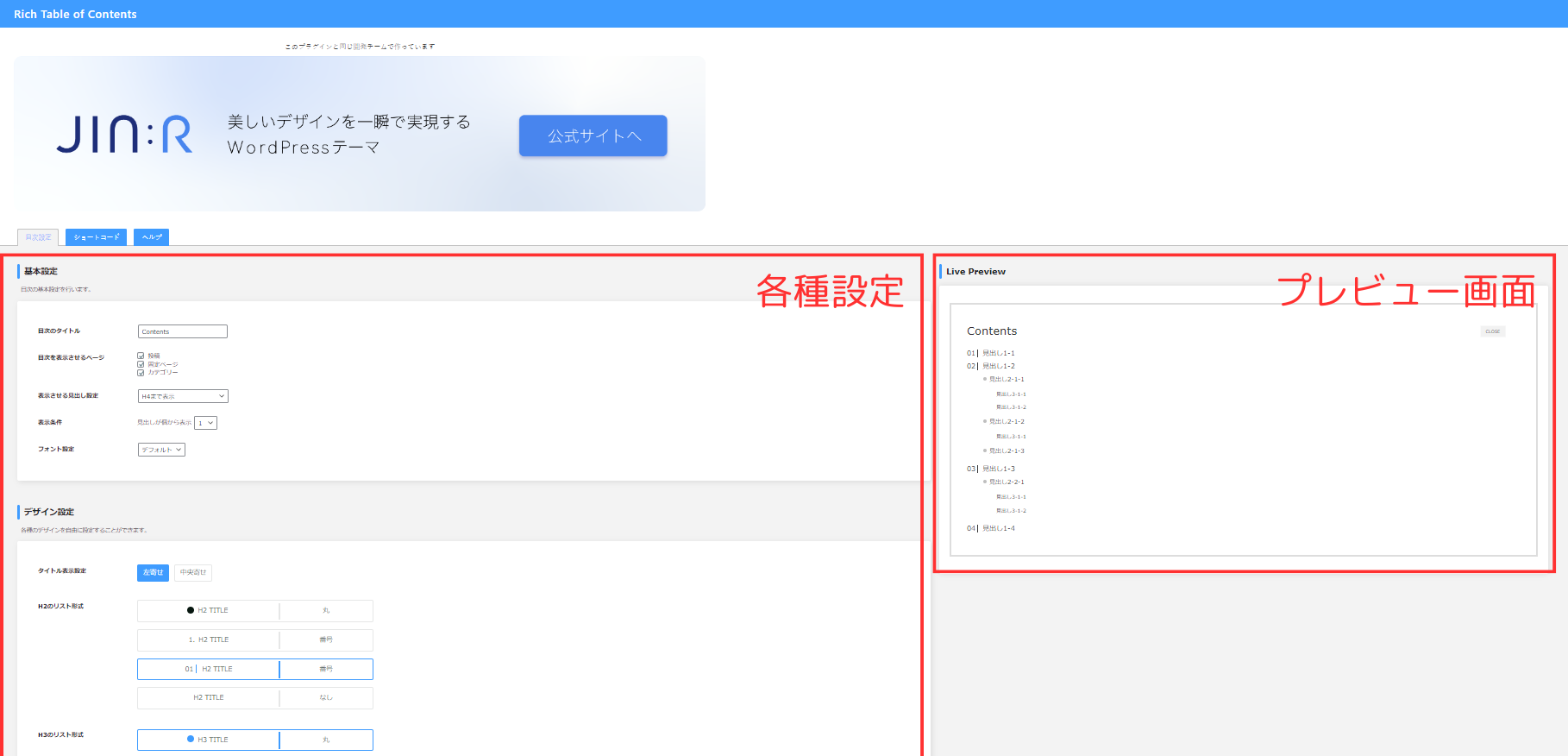
設定方法
「リッチテーブルオブコンテンツ」は、インストール後個別で設定する必要があります。
その手順についてご説明します。
- ダッシュボードのRTOC設定をクリック
- 各種設定を行う
画面右側に表示されるプレビュー画面を見ながら設定してみましょう!

- ページ下部の変更を保存クリックをして設定完了
4.Customizer Export/Import│設定を簡単に引き継ぐ

カスタマイザーエクスポートインポートは、
同テーマを利用して、別ドメインでサイトを始めたいときに、テーマカスタマイザーの設定を手軽に引き継げるプラグインです。
例えば、「同じWordpressテーマで社員ページを100人分作成する」といった時に、1人分ずつポチポチ設定していくのは大変なのでとても便利です。
設定方法
こちらのJINを使う場合は、下記の設定をしましょう。
- ダッシュボードの外観≫カスタマイズをクリック
- ページ一番下のエクスポートインポートをクリック
- JINのデモ一覧から好みのスタイルを選んでダウンロードする
- インポートのファイルを選択し、
- スタイルのダウンロードフォルダーを選択
- 読み込み完了したらインポート
5.Shortcodes Ultimate│記事の装飾

ショートコードアルティメイトは、
プログラミングの知識がなくてもWebサイトの機能的デザインを実装することができるプラグインです。
一部ですが、記事内に下のような装飾を付けることが簡単にできます。
見やすい装飾がなされているかも、ブログを読者に最後まで読んでもらえるかに繋がってくるので、便利なプラグインを使用して見やすい記事にしていきましょう。
最後に

以上がおすすめの基本のプラグインでした。
他にも、お問い合わせフォームを作成できたり、セキュリティ強化が可能なものも!
プラグイン自体の数も多く色々試してみたくなりますが、必要以上にプラグインを入れすぎてしまうとサーバーに負荷がかかってしまったり、セキュリティ面でのリスクが高くなるようなので、注意しましょう。
この他にもおすすめのプラグインが見つかりましたら、随時ご紹介しますね!
最後までお読みいただきありがとうございました。