本記事はこのような方におすすめです!
- alt属性にはどのような内容を設定すると良いのか知りたい
- すでに完成している記事内の画像に対するalt属性の設定の必要性を知りたい
alt属性は、Webサイト内で使用する画像に設定するテキスト情報のことです。
何らかの事情で画像を見ることができない場合に、読者に画像の内容を伝える役割があります。
また、検索エンジンにも同様に画像の内容を知らせることができるので、SEO効果も期待できる内部対策の一つです。
WordPressでは、メディアを追加する際の『代替テキスト』欄に入力するだけで簡単に設定することができます。
本記事をご覧いただいている方は、すでにブログを始めていて、記事も数本書かれているという方がほとんどだと思います。
「これまで書いた記事の画像全部にalt属性の設定するの?」
「画像の説明をどのように書けばいいの?」
このように迷っていませんか?
alt属性には適切な書き方があり、さらにalt属性を設定するべきではない画像もあります。
そのため、画像全てにalt属性の設定が必要もなければ、基本的な説明の書き方を覚えておけば、大きな負担にならずに設定をすることができるでしょう。
それでは、alt属性の設定について具体例も交えてわかりやすく解説します。
alt属性の適切な書き方のポイント
早速、alt属性の書き方のポイントについてご紹介します。
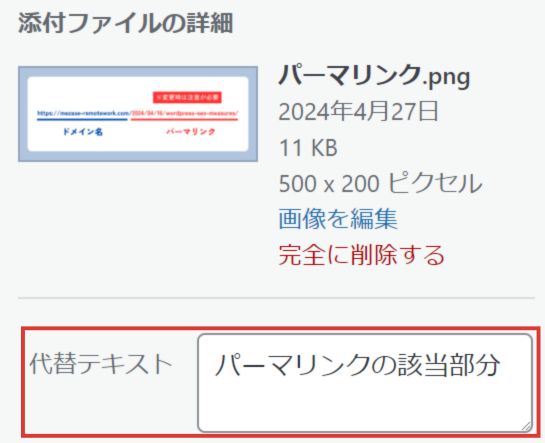
その前に、WordPressで設定する場合の方法についてお伝えします。

上のように、WordPressでは画像のアップロード時に『代替テキスト』でalt属性を設定することができます。
画像の内容を正確かつ簡潔にまとめる
画像についてできるだけ正確に、そして短い文章で説明するようにしましょう。

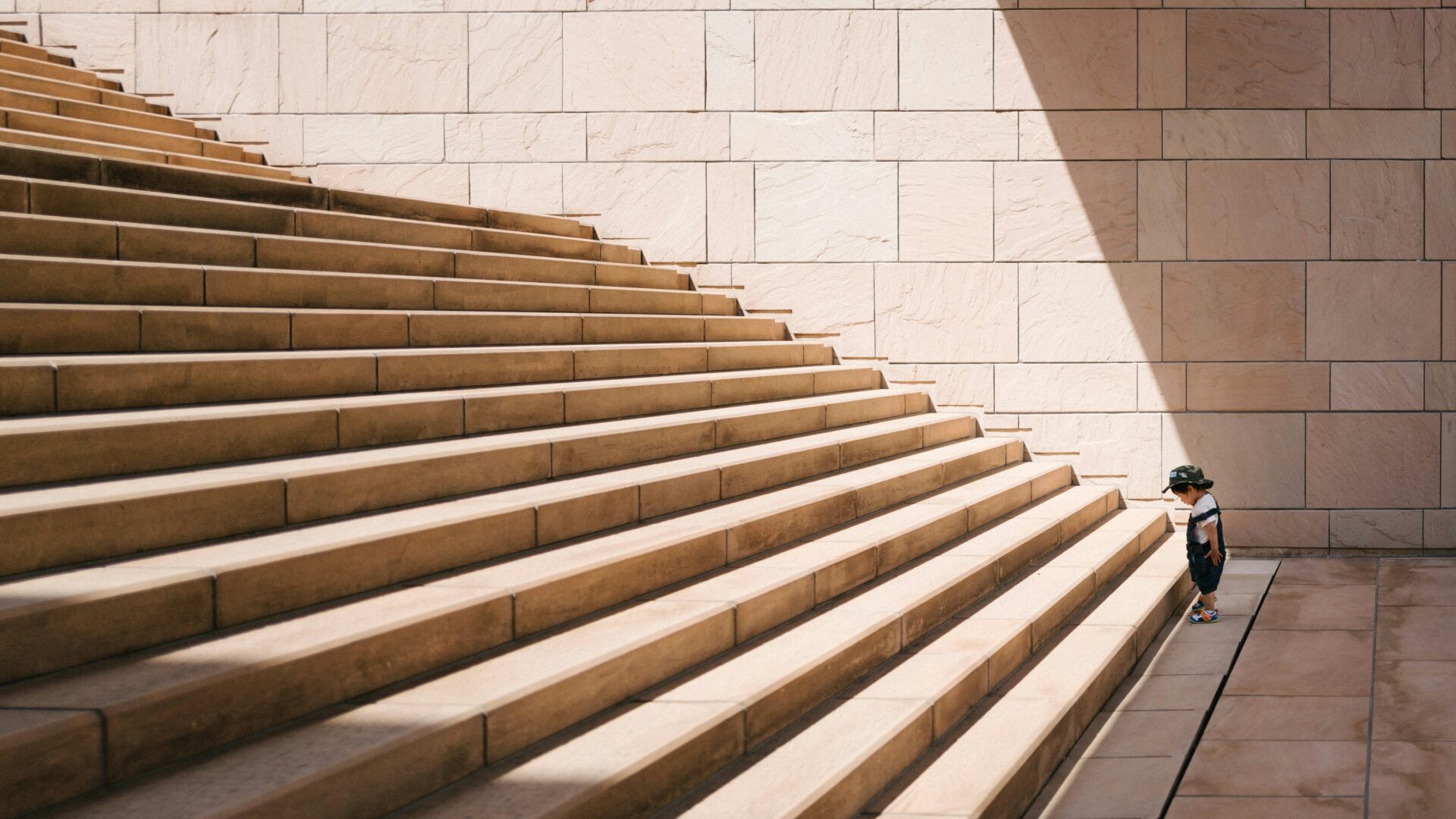
この画像の内容を細かく説明するとしたら、以下のようになります。
- 大きな階段
- 1人の小さな子供
- 子供は大きな階段の前に立っている
- 子供は階段の一段目を見つめている
ところが、この通りにalt属性を設定してしまってはわかりづらいですよね。
以下のようにまとめましょう。
画像前後のテキストを読み上げても違和感を与えない
alt属性の設定によって得られるメリットの一つに、音声読み上げソフトに対応できるという利点があります。
画像の前後にテキストがある場合には、テキストalt属性テキストの順番で読み上げられます。
つまりこれを考慮し、文章の間に読み上げても読者に伝わりやすい内容にalt属性を設定する必要があるということです。
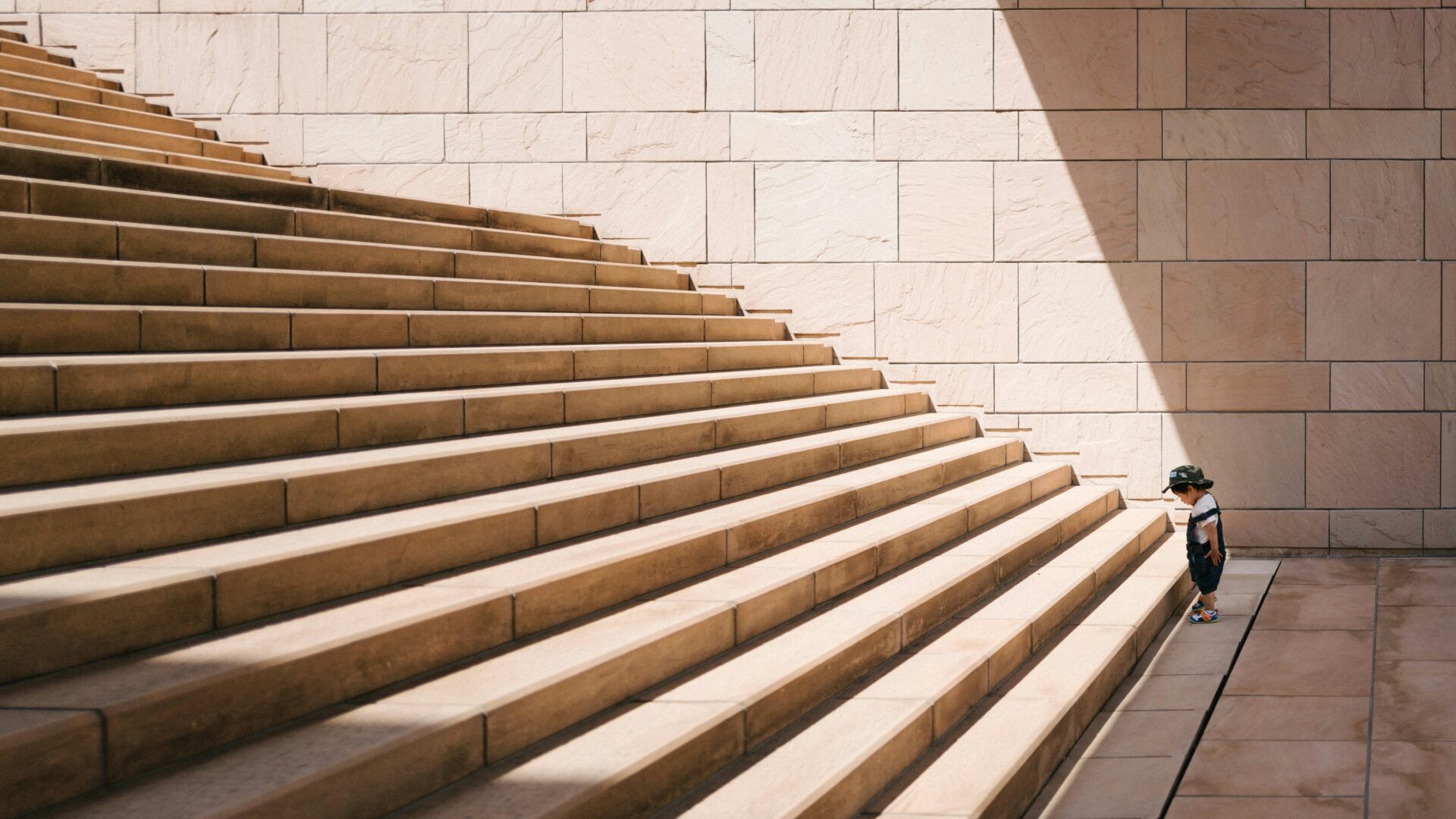
「1人の小さな男の子が階段の前に立っています。

どうやら『階段を上りたい』と思っているようです。」
例えば、「その男の子は、階段の一段目を見つめています。」とalt属性を設定します。
すると、以下のように文章が成立しました。
ポイントとしては、以下の2つです。
- 語尾は前後の文章に合わせる
- 実際に声に出して読み上げ、違和感がないか確認する
装飾目的の画像には設定しない
装飾目的の画像とは、例えば背景画像やアイコン画像といったものが該当します。
つまり、記事が読みやすいよう装飾のために挿入した画像や、その画像自体に特別な意味を持たない画像ということです。
もし装飾目的の画像にalt属性を設定した場合は、読者にとっては余計な情報となりうるので注意しましょう。
alt属性設定時の注意点
ここからは、alt属性の設定時に特に注意すべきポイントをお伝えします。
キーワードを詰め込まない
SEOを狙う記事を書く際に、alt属性でもキーワードをいれたいと思うかもしれません。
もちろん、簡潔にわかりやすくまとめていれば問題はありません。
ところが、ただキーワードを羅列しただけの場合は、Googleにスパム行為と認識される可能性が高いため注意が必要です。
画像の意図と異なる内容を設定しない
ここまでお読みいただければ当然のことと感じられると思いますが、画像が表すものとは全く異なる内容でalt属性を設定することも厳禁です。
こちらもスパム行為と認識されるリスクが高いため注意しましょう。
まとめ
以上が、記事内での画像に対して設定するalt属性の書き方とその注意点です。
alt属性の書き方についておさらいです。
- 画像の内容を正確かつ簡潔にまとめる
- 画像前後のテキストを読み上げても違和感を与えない
- 装飾目的の画像には設定しない
ついつい後回しにしたくなる設定かもしれません。
ところがalt属性は、画像が表示されない場合にも読者に記事内容を正しく伝えることができ、さらに音声読み上げソフトにも反映され多くの人の役に立つためSEO効果も十分期待できるのです。
すでに書いた記事をリライトするタイミングで、ぜひこのalt属性を設定していきましょう。
最後までご覧いただきありがとうございました。






