読者により記事内容をわかりやすく伝えることを目的に、ブログ内で画像の使用が一般的になっています。
ところが、読みやすくわかりやすい記事にするために画像を挿入したつもりでも、
何となく画像を入れてみたり、ただ画像を挿入するだけになっていませんか?
実はそれ、読者だけでなくSEO対策としても、効果的ではなく非常にもったいないことをしています。
本記事では、記事内での効果的な画像の基本的な使い方について解説します。
3ステップにまとめていますので、ぜひ試してみてください。
【STEP①】記事内容に合致した画像を使用する
基本としてまず押さえておきたいのは、記事内容と関連性のある画像を使用しましょう。
次の例でイメージしてみてください。
【 おすすめのパン特集 】
今回ご紹介するのは、人気の都内ベーカリーの食パンです!

【 おすすめのパン特集 】
今回ご紹介するのは、人気の都内ベーカリーの食パンです!

「おすすめのパン特集」というタイトルで、食パンを紹介するといった内容にもかかわらず、下の例はラーメンの画像が入っています。
このように文章の内容と、異なるイメージの画像が使用されていると、読者を困惑させるだけではなく、本来伝えたい内容とは違った解釈がされてしまいます。
記事内容を補足する意味で画像を使用しても、関連性のない画像にすることで、逆効果を与えてしまうリスクが高まるため、使用する画像を選ぶ際には注意しましょう。
【STEP②】適切な画像サイズやファイル形式に整える
次に、SEOにおいて重要視されている表示速度の対策をします。
これには、適切な画像サイズとファイル形式に整える必要があります。
画像サイズとファイル形式
下の3つのポイントを意識しましょう。
| 画像の表示サイズ |
|
| 画像ファイルサイズ |
|
| ファイル形式 |
|
以上の各ポイントを押さえれば、基本的に問題ありません。
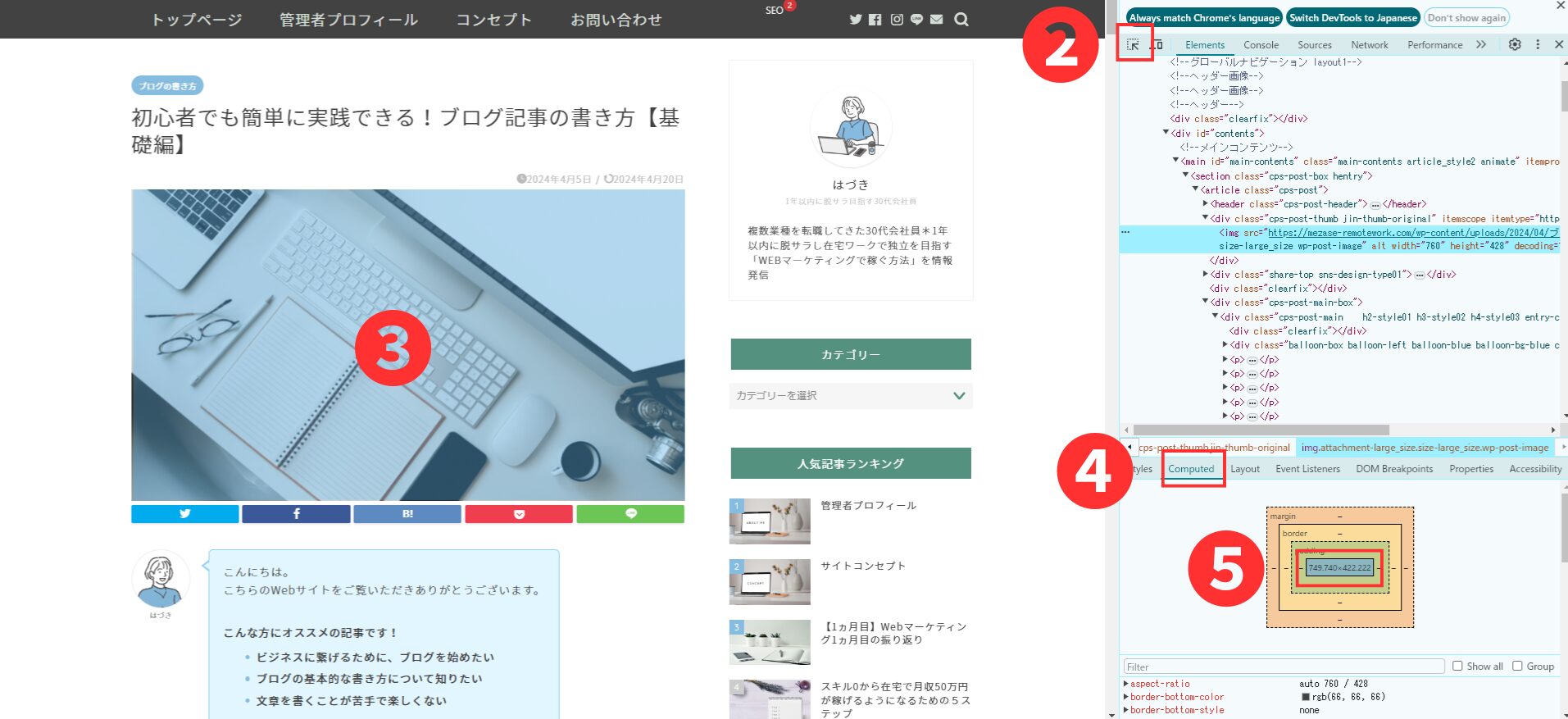
Chromeデベロッパーツールで画像の幅を調べる
もし記事に合った横幅が知りたい場合は、Chromeのデベロッパーツールで確認してみましょう!
- Chromeで記事を開いた状態で、【F12】もしくは【ctrl+Shift+I】を押す
- ツール左上のカーソルマークをクリック
- 横幅を知りたい本文部分にカーソルを移動し、青く表示される部分をクリック
- Computed(もしくは計算済み)タブをクリック
- 表示された図の青部分を確認する

画像を最適化するWordPressプラグイン
WordPressの場合、画像を最適化してくれるプラグインの使用がおすすめです。
Googleが開発したWebPに変換してくれる機能が付く、2つのプラグインをご紹介します。
Googleが開発した画像形式で、写真やイラストをWebPに変換するとファイルサイズの軽量化が可能。
以前は一部ブラウザでは表示されなかったが、現在はほぼ全てで対応されているため、特別な事情がない限りはWebPに変換するのがオススメ!
どちらもインストール方法や初期設定など使い方については、別記事でまとめるのでお楽しみに!
EWWW Image Optimizer

EWWW Image Optimizerは、画像を劣化させることなくサイズを圧縮できるWordPress専用の無料プラグインです。
インストールするだけで、アップロードする画像を次々と圧縮してファイルサイズを小さくしてくれるのでとても便利です。
アップロード済みの画像についても、簡単な操作で一括で最適化することができます。
ところがたくさん画像がある場合、数時間かかることもあるようなので、時間に余裕があるときに利用しましょう。
私も使用しているテーマ「JIN」では、こちらがオススメされていますよ!
WebP Converter for Media

WebP Converter for Mediaは、WordPress内の画像を「WebP」に変換する無料プラグインです。
初期設定も簡単で、すでにアップロード済みの画像でも一括でWebPへの変換が可能なので便利です。
さらに、WebP未対応のブラウザからのアクセスでも、PNGやJPGなど元画像で表示できるので安心です。
『PageSpeed Insights』で表示速度の確認をする
PageSpeed Insightsは、Googleが提供する無料の分析ツールです。
測定したいページのURLを入力することで、そのページの表示速度のスコア測定や、改善方法を教えてくれるためサイト運営をする上で必須のツールとなります。
モバイルとパソコンそれぞれで評価され、結果も異なるため両方チェックしましょう。
スコアは3段階で見ることができます。
| Good | Medium | Low |
| 90~100 (速い) |
50~89 (平均) |
0~49 (遅い) |
|
|
|
表示速度は、読者の直帰率や離脱率だけでなくSEOにも影響するため、しっかりと対策する必要があります。
まず、スコアは平均の50点以上を目指して改善していきましょう!
「改善できる項目」に表示されたポイントをチェックしながら、読み込み速度を改善していきましょう。
【STEP③】記事内容を補足する『alt属性』の設定
alt属性とは、何らかの理由で記事内の画像が表示されなかった場合に、その代わりとして画像の内容を表すテキスト情報のことです。
結論から言うと、alt属性自体に直接的なSEO効果はありません。
ただし、正しく設定することにより間接的にSEOに影響する可能性があります。
本記事では、alt属性を設定するメリットについてお伝えします。
alt属性の詳細ついては別記事にして解説します。
alt属性を設定する3つのメリット
メリット① 画像非表示の場合でも意図を正しく伝えられる
インターネット回線トラブルなど、何らかの理由で正しく画像が表示されないことってありますよね。
そんなときに、alt属性にテキストを設定しておけば、その画像の内容を読者に伝えることができます。
検索エンジンに対しても、どのような画像か理解してもらえるので、SEOに大きく影響しないとはいえ、基本的には設定しておきましょう。
メリット② 音声読み上げ機能で正しく情報を伝えられる
主に視覚障害の方が利用することが多い音声読み上げソフトや、Alexaや Siriのようなスマートスピーカーでは、音声テキストとして検索結果を調べることができます。
alt属性を適切に記述していると、検索エンジンだけでなく検索ユーザーにとっても「利用しやすいコンテンツ」になるのです。
メリット③ 画像検索で表示される
クローラーは画像の存在は確認できても、それがどのような内容であるかを認識することはできません。
それを認識できるようにするために、このalt属性のテキスト情報が役立ちます。
検索エンジンにコンテンツの内容を正確に伝えられることにより、画像検索において上位表示を狙うチャンスにもなります。
つまり、画像検索結果で上位表示されることで、新たな読者を得る可能性が広がるということになります。

最後に
ブログでの画像の使い方はいかがでしたか?
冒頭でもお伝えしましたが、画像自体はSEOに直接影響があるものではありません。
しかし、これまで解説した内容でおわかりいただけたと思いますが読者にとっても、検索エンジンにとってもわかりやすいページにするためには必須のものであり、正しく設定すればSEOも狙える可能性も高まります。
本記事では、基本の3ステップを解説しました。
alt属性の活用方法については、また別記事で解説します。
最後までご覧いただきありがとうございました。






