こんにちは!
本サイトをご覧いただきありがとうございます。
ブログを読んでもらうためには、検索エンジンからアクセスしてもらう必要があります。
そのためには、検索結果の上位表示を狙うSEO対策をしなければいけません。
SEO対策には、大きく分けて2種類あります。
- Webサイト全体に対するSEO
- コンテンツごとに設定するSEO
本記事では、後者の記事作成時に個別に設定するSEO対策について解説します。
前提として、ブログを運営するにあたり、初心者でもSEO対策がしやすいWordPressを使いましょう。
これからWebサイトを開設するという方には、WordPressの利用をおすすめします!
この記事はこのような方にオススメです!
- WordPressのSEO対策でまず何をすべきか迷っている
- SEO対策の設定方法を知りたい
- 各項目の書き方を知りたい
ブログ投稿時に設定すべきSEO必須項目

Googleの検索エンジンは、クローラーというロボットをネット上に派遣して、Webサイトを巡回(クロール)します。
SEOで上位表示されるためには、クローラーにWebページについて、まず認識してもらい、表示順位を決められます。
- Webサイトを巡回(クロール)して情報収集する
- その情報をもとにデータベース上に登録(インデックス)する
- 登録情報をもとに競合サイトと比較し、検索順位を決める
つまり、SEOで評価されるには、このクローラーにそれぞれ記事の内容を正確に認識してもらい、評価を受ける必要があります。
正確に内容を認識してもらうためには、サイト構造がクローラーにとってわかりやすいものでなければいけません。
これからご紹介する5つのSEO対策をすることで、クローラーにとってわかりやすい記事にしていきましょう。
【1】キーワードを含む記事タイトル
記事タイトルは、内容と関連のあるキーワードを含めましょう。
検索結果が表示されたとき、ユーザーに記事を読んでもらうためには
「これを読めば知りたい情報が得られるかもしれない」
と、判断され思わずクリックしたくなるタイトルが理想です。
ターゲット読者に一瞬で魅力が伝わるタイトルするために、必ず押さえておきたい3つのポイントについてお話します。
- わかりやすく簡潔にまとめる
- 文字数の目安は全角30文字前後
- 読者の期待を裏切らない
① わかりやすく簡潔にまとめる
タイトルに記事のキーワードを含めることで、得られるメリットは下の2つです。
- クローラーが「〇〇に関する記事」と判断しやすくなり、狙ったキーワードで上位表示する可能性が高まる
- 読者にとっては、記事内容のイメージがわきやすい
ここで注意したいのが、無理やりキーワードをねじ込んで、不自然な文章にならないよう注意しましょう。
キーワードを強く意識しすぎて、意図が伝わらないタイトルにしてしまってはなかなかクリックされず本末転倒です。
Googleや読者にわかりやすく記事内容が伝わるタイトルを付けましょう。
さらにオススメなのが、タイトルの前半にキーワードを入れるということです。
理由としては次に述べるように、検索表示される文字数に制限があるため、表示される前半部分で意識してキーワードを入れることが重要となります。
② 文字数は全角30文字前後
文字数は、どのデバイスでも表示される全角30文字前後が推奨されます。
デバイス別の検索時に表示される文字数は、以下の通りです。
- スマートフォン 31文字〜40文字前後
- パソコン 32〜35文字前後
使用するデバイスにより若干差が生じます
文字数自体が、直接SEOの評価に影響を与えるわけではありません。
しかし、超過した文字は『…』と省略されてしまいます。
すなわち、検索表示される30文字以内のタイトルで読者を惹きつけられなければ、ページを開いてもらえないので文字数を意識する必要があるというわけです。
反対に、文字数を少なく簡潔にまとめ過ぎるのもオススメできません。
下の例を見てみてください。
文字数が少ないと、記事内容の判断要素が足りず、検索結果に表示されたとしても選びづらいと思いませんか?
文字数に強くこだわる必要はありませんが、30文字前後で魅力を伝えるタイトルを考えていきましょう。
③ 読者の期待を裏切らない
記事の内容に沿ったタイトルにしましょう。
「このページを見れば知りたい情報が得られるかもしれない」
と読者はタイトルで判断し、記事を開いてくれます。
ところが、読者が実際に記事を読んでみると、タイトルで抱いた内容のイメージと全く異なる内容が書かれていると、期待を裏切る形になってしまいます。
読者が途中で離脱する原因となるため、SEOにも悪影響を及ぼすことにつながるわけです。
- 必要以上に大げさな表現をしない
- 記事内で触れていない内容に関するキーワードを入れない
これらを踏まえて、「名前負けしてる」と読者に感じられないように、記事の内容に沿ったタイトルにしましょう。
【2】見出し(hタグ)を適切に設定する
① 記事内容を正確に伝える
hタグとは、主に記事内の見出しを指します。
h1〜h6まで6つのhタグがあり、数字が小さいhタグから階層の高い見出しとなります。
h1タグ:記事タイトル(1ページに1つ)
h2タグ:章ごとのテーマ
h3タグ:章に含まれるポイント
h4タグ以降:さらに細かい分類や補足
hタグは、クローラーが記事の構造を理解するための重要なSEO対策です。
それぞれのhタグにキーワードを含めることで、記事内容とそのキーワードの関連性を正しく伝えることができます。
また、読者に対しても記事の重要なテーマが伝わりやすくなるため有効です。
次にご紹介する目次にこの
② 最初のh2タグはタイトルと一致させる
ポイントとしては、h1タグ(記事タイトル)と、記事内の最初に使うh2タグはほぼ同じ内容にすると良いです。
理由は、タイトルに惹かれてページを開いた読者にとっては、まず最初にそのタイトルの内容について結論を知りたいと思うからです。
例えば本記事を例にします。
本記事のタイトルに興味を持ち、これを読んでくださっているあなたは、このように思っていたと思います。
『SEO対策でまずやるべきことを知りたい』
ところが、『SEOの歴史』や『WordPressの使い方ついて解説』と冒頭のh2タグが設定されていたら、他のサイトを見てみようと離脱したくなりませんか?
記事の内容によって異なると思いますが、タイトルに関する解説や答えとなる本文が続くよう、タイトルと最初のh2タグを同じ内容にすることを基本のテンプレとして考えておきましょう。
【3】画像にテキスト情報を設定する
通信環境の不具合等、何らかの事情でWebサイト上の画像が正しく表示されないことがあります。
このような場合でも読者に記事の内容を理解してもらうために『alt属性』を設定することで、画像の内容をテキスト表示させることができるようになります。
- 撮影した写真や、オリジナルで作成した画像で主に使用する
- 画像の内容をわかりやすく説明する
- 基本的には見出しタグと同じ内容でOK
- 装飾目的の画像(アイキャッチ等)には設定不要
さらに、結論をいうとalt属性自体がSEOに直接影響するものではありません。
ただし、活用の仕方によっては画像検索で上位表示が狙えてアクセスを増やす可能性があり、SEOに有効な手段となるともいわれています。

【4】関連記事の内部リンクを貼る
内部リンクとは、自サイト内の関連する記事を繋ぐリンクのことを言います。
内部リンクを使用するメリットは主に下の4つです。
- 読者におすすめ記事を案内できる
- 読者の再検索する手間を省ける
- 読者のWebサイトの滞在時間を長くすることができる
- クローラーのサイト内の巡回を促すこともできる
ここで注意すべきポイントは、できるだけ『こちら』という表現で内部リンクを貼らないということです。
もちろん重大な禁止事項ということではありませんが、読者の立場で考えると『こちら』ではどのようなサイトに飛ばされるのか判断しづらくなります。
ボックスなど装飾機能を使ったり、記事の内容をわかりやすく簡潔にまとめた言葉で内部リンクに誘導するようにしましょう。
【5】メタディスクリプションの設定
メタディスクリプションとは、検索結果で記事タイトルの下に表示され、記事内容を要約した文章です。
検索結果画面の中で、タイトルの次に注目される部分なので、記事の内容をわかりやすく伝えることが重要となります。
alt属性と同じく、このメタディスクリプションも直接SEOに影響があるものではありません。
ただし、わかりやすく要約されたメタディスクリプションを読んだユーザーが、
と判断され、自Webサイトを選んでくれる大きなきっかけとなる要素があります。
つまり、クリック率の向上が見込めます。
さらに、ページを開く前から内容が理解できているので、読者はそのイメージした内容とのギャップなく記事を読み進められます。
メタディスクリプションの重要性はご理解いただけたと思いますが、では実際にどのように設定するのかポイントをお伝えします。
- 推奨する文字数は120字
- どんな人向けの記事か明確にする
- キーワードを盛り込む
WordPressのデフォルトでメタディスクリプションの項目は設定されていません。
メタディスクリプションを設定するためには、項目が組み込まれているテーマを購入するか、プラグインを追加する必要があります。
テーマ:JIN
プラグイン:All in One SEO
どちらもSEO対策に最適です!
WordPressのSEO対策で注意するべき2つのポイント
最後に、SEOにおいて注意すべき2つのポイントをお伝えします。
思わずやってしまったり、忘れがちな部分でもあるので、気を付けましょう!
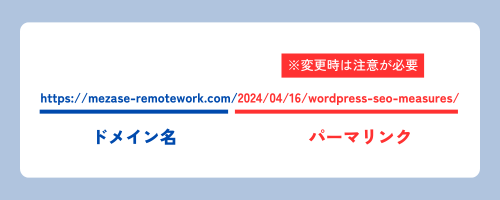
【1】記事公開後のパーマリンクの変更は厳禁
パーマリンクとは、「Webサイトのページ毎に設定するURL」のことです。

パーマリンクの重要な注意点として、一度設定したら、記事公開後はできるだけ変更しないようにしましょう。
理由は下記2点です。
- SEO評価がリセットされる
- 被リンクがゼロになる
例えば、数か月前に作成した記事のパーマリンクを変更した場合、
すでにクローラーに認識されているので、パーマリンクの変更が原因で評価がリセットされてしまうのです。
つまり、万が一高い評価を得て上位表示されていたとしても、まったく別の新しい記事という判断がなされることにより順位が下がってしまう恐れがあるということになります。
ブログを始めたばかりの場合は、大きな影響を受けないかもしれませんが、
徐々にSEOで評価され始めた時に、このことを知らずにパーマリンクを変更してしまった場合、せっかくの努力が報われないなんてことになるかもしれません。
そのため、早い段階から記事公開前にパーマリンクの内容に不備がないかチェックする癖を付けておくと良いでしょう。
【2】表示速度の低下に気を付ける
ページの表示速度は、SEOの評価において重要な指標されています。
そのため、表示速度が遅いサイトは速いサイトに比べて、SEOの評価が低くなってしまいます。
まずは、ページ速度を測定してくれるGoogle PageSpeed Insightsを使ってパフォーマンス測定をしてみましょう。
URLを入力するだけで、モバイルとパソコンのそれぞれのページパフォーマンスがスコア表示され把握しやすいです。
スコアが低い場合、考えられる理由として次の2つがあります。
- プラグインの入れすぎ
- 大きいサイズの画像や動画の過度な使用
まずは、不要なプラグインがないか確認し、ある場合は無効化しましょう。
2つ目の理由に対処するために、便利なのが画像を最適化してくれるプラグイン「EWWW Image Optimizer」です。
これを利用すれば、サイト内で使用する画像ファイルが軽くなり、表示速度を改善してくれます。
ご参考までに、私の場合は、700枚以上の画像を5〜10分程で処理してくれました。
ブログを書く合間の小休憩に使用することをオススメします!
まとめ
以上が、コンテンツごとに設定すべきSEO対策でした。
おさらいとしてまとめると、下の5つの設定は不可欠です。
- タイトルにはキーワードを活用する
- 見出しの適切な設定
- 画像のテキスト情報
- 内部リンクの活用
- メタディスクリプションを活用する
ブログ運営をする上で、SEOで上位表示を狙うことは重要なことです。
ところが、上位表示を狙うことばかり考えると、難しく感じてしまうことがよくあると思います。
私自身も、キーワードを意識しすぎて何をどう書けば良いか悩んでしまうこともあります。
ですが、やはり何よりも重要となるのは、どれだけ読者に寄り添った記事が書いているか。
ユーザーファーストの視点はSEOも評価しているので、これは常に心にとどめておく必要があります。
最後までお読みいただきありがとうございました。